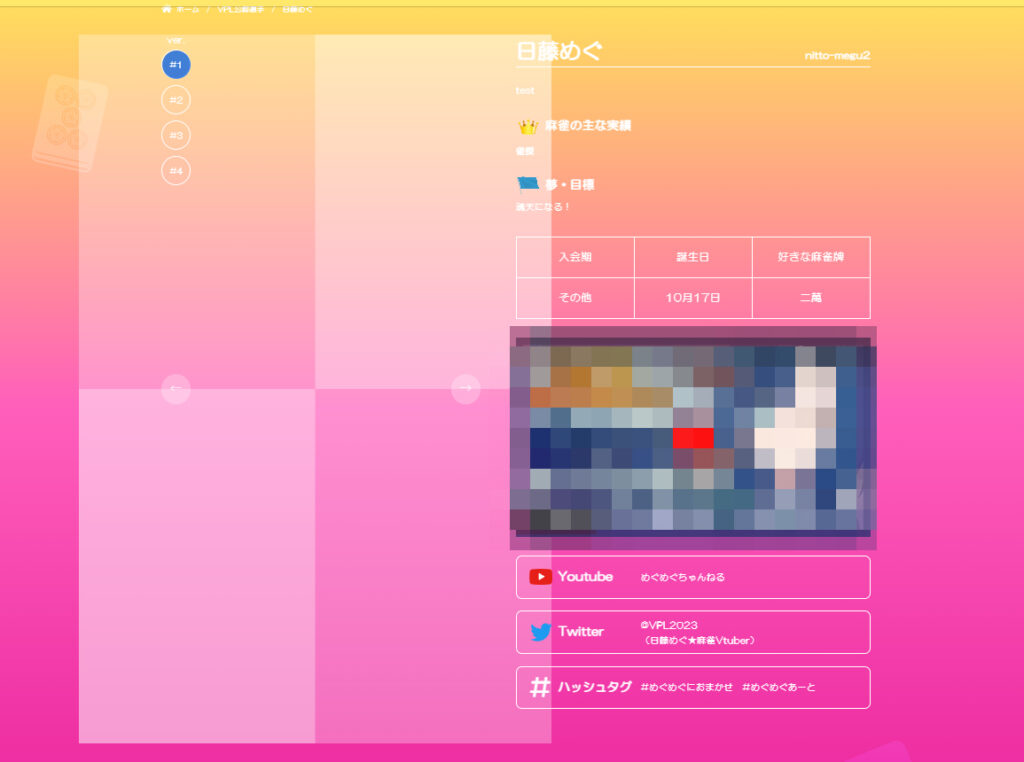
完成イメージ
まずは完成イメージをご覧ください。画像登録後、以下のような表示になるよう画像の作成してください。



画面の構成
選手紹介ページの、画面左の選手画像は、可視化するとこのように配置されています。
この中に納まるよう、画像を作成していきます。

画像を準備する
立ち絵・バストアップ・SD(スーパーデフォルメ)など、画像を用意してください。
OK例



注意点
- 透過pngであること
- 横800px、縦1200pxで表示した際、画像のドットが荒くならないこと(72dpi以上の解像度があること)
- 横長の画像は、小さく表示されます
- 背景にオーラやアイテムなどが表現されているものは極力避けてください
- SD(スーパーデフォルメ)は、登録していただいてOKですが、表示トラブルが起きやすいです。キャラクター全体が半分より上に収まるサイズで、横幅も2/3程度にしてください。
NG例


サイズを変更する
横800px、縦1200pxのキャンバスに、用意したpngを配置してください。
その際、バストアップの画像はキャンバスの半分程度の大きさにし、上に寄せて配置してください。SDは半分より上かつ、横幅も2/3程度に収めてください。
また、横800pxに設定した際に縦1200pxに満たない画像も、同様に上に寄せてください。
例



配置結果
透過部分をわかりやすく表示すると、以下のようになります。



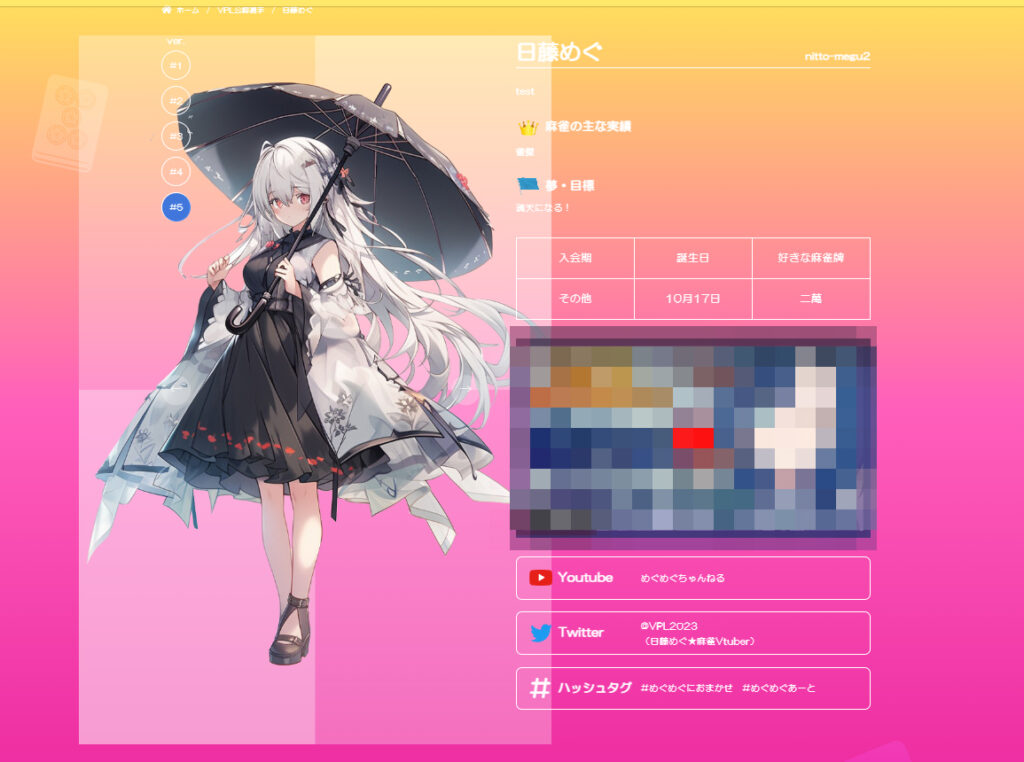
スカートなど、画像下部にボリュームがあるイラストはOKですが、傘やなびく髪、ステッキなど画像上部にボリュームがあるイラストは文字に被る場合があります。その際は手直しをさせていただくことご了承ください。
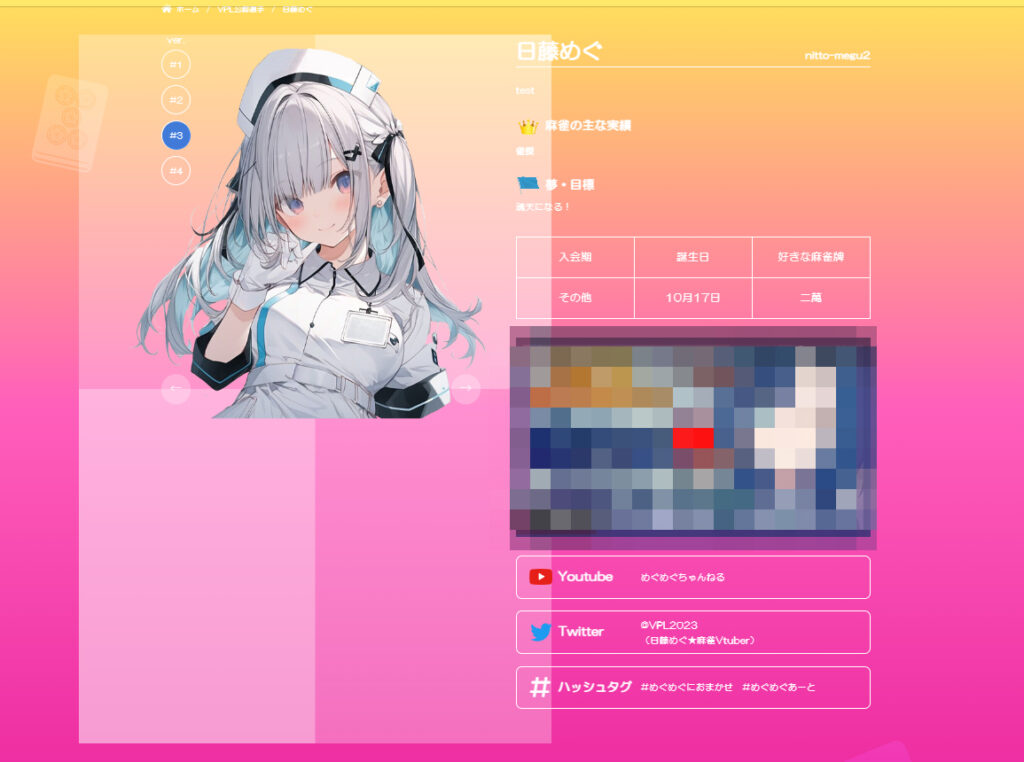
完成見本
画像はこのようになります。ダウンロードして確認していただいてもかまいません。



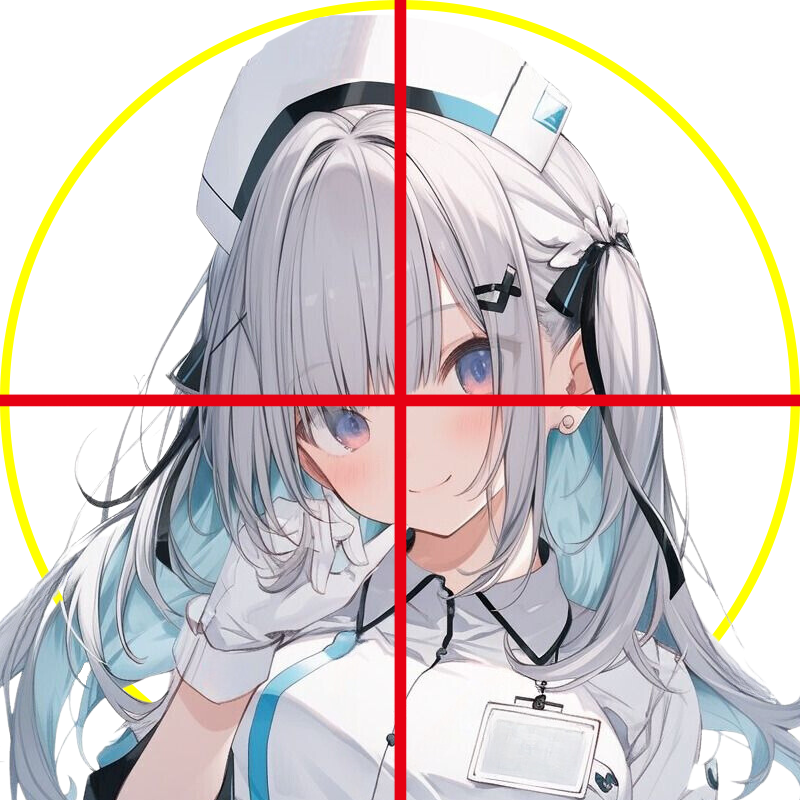
アイコンの作り方

正方形(800px×800px)で作成してください。
顔の中心を画像の中心に配置してください。正円で切り抜かれます。
顔の大きさは全体の50%以上80%未満程度配置してください。一覧表示されたときに極端にサイズが違う場合は、手直しをさせていただきます。
アイコンは選手一覧で表示されます。また、対局の配信で選手の名前を表示する際に使用します。
ファイル名のつけ方
「入会期の番号2ケタ+名前のアルファベット表記」でつけてください。
複数枚登録するときは、1、2等通し番号を最後につけてください。
(例:1期生 すずめリーチ → 01-suzume-1.png 01-suzume-icon.png)
※別の方同士でファイル名が被ると、意図しない画像が表示されることがあります。特に、icon.pngや01.png等、かぶりやすい名前で起こります。上記ルールでご登録お願いいたします。
